Deploy a Static Website to Digital Ocean (for free)
Let's create a free self-hosted Bio Link web page in 5 steps using an open-source template and Digital Ocean's App platform.

In this post, we are going to cover how you can deploy a static website to Digital Ocean for free using their app platform. If you haven't already, go check out my open source Quick Bio Link templates on GitHub. They're free, easy to customize, and if you follow this post they're free to host. Can't beat that. Let's get started...
This tutorial uses Digital Ocean to host our Quick Bio Link for free. If you don't have an account yet, follow the referral button below to get $100 in free credit:
Step 1: Clone and Edit the Code
The first step is to get or write the code for your static site. Your code should consist of at least an HTML file and optionally CSS and JavaScript files. In this post, we're going to use a template from Quick Bio Links (see link below) and go from there.
First, visit the GitHub repository linked above. Then click on the green button that says "Code." Now, press "Download ZIP."

Great! The zip file should now be downloaded into your computer's downloads folder. Now unzip the file. Inside the folder navigate until you find the "templates" folder. Enter it then copy the template you wish to use. I'm going to use the "simple-gravatar-dynamic" template.
Paste your copied folder onto your computer's desktop. Open the folder then right-click on the file called index.html. For simplicity's sake, I'm going to open mine with Notepad on my PC, but you can open yours with VS Code or another code editor of your choice.

Scrolling down a bit, you should see a <script> tag. Below that you'll find some comments.
The first option is to disable the credit link in the footer. Let's leave it as "false."
var disableCredit = false;
Next, set your email address. For this tutorial, I'm going to insert my email address but you should enter the primary email address associated with your Gravatar account.
var emailAddress = "[email protected]";
Now we can choose to show an email link on our page. I'm going to set mine to true.
var showEmailLink = true;
Finally, we can insert some custom links into our link list. To do so you'll need to write some JSON code. Don't worry! You can follow the template given in the code. Remember to not put a comma after the last link. It may help to copy the first one to use as your template.
const customLinks = {
"links":[
{
"label": "GitHub - @mackenly",
"url": "https://github.com/mackenly/",
"domain": "https://github.com",
"useEmojiIcon": false,
"emojiIcon": ""
},
{
"label": "Schedule a 15-minute Meeting",
"url": "https://calendly.com",
"domain": "",
"useEmojiIcon": true,
"emojiIcon": "📆"
}
]
}
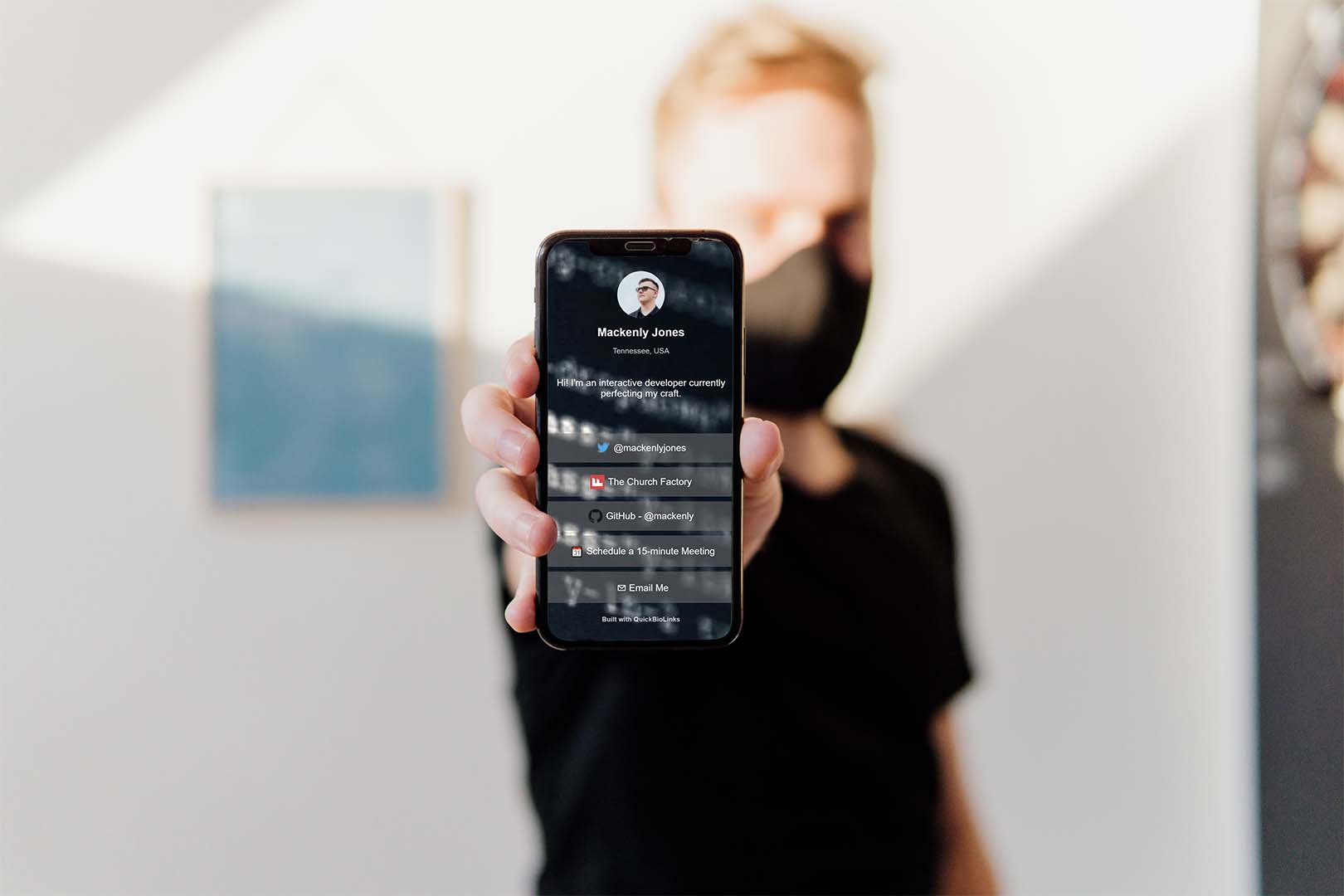
Perfect! Once you're done make sure to save your work. You can do so with Ctrl + S on Windows or cmd + S on Mac. Now let's preview your work by opening the index.html file in your browser. By default, it should open up as a web page when you double-click the file.
If no information displays you may want to check that the email you entered is associated with your Gravatar account.
Here's what mine looks like:

Step 2: Create a GitHub Repository
Now it's time to upload our code to the internet. The first step is to clean up a bit. I'm going to rename my folder to "mackenly-links."

Now log in to GitHub. You'll now want to create a new repository by going to github.com/new. Give your new repository a name and a description. IMPORTANT! Unless you want your source code to be public for anyone to see, copy, and propose updates to you should select the repository to be Private.

After clicking create GitHub will now prompt us to upload some files. Rather than doing it through the command line let's select "upload an existing file."

From there select the index.html and README.md (optional) from your template file and commit the changes.

GitHub will now process your files and reload the page to show your repository. Yay! We're almost there.
Step 3: Create a Digital Ocean Account
Now let's log in or signup for Digital Ocean. If you're enjoying this tutorial and want $100 in free DO credits follow my referral link to signup. Many thanks!
Step 4: Create a New App Platform Site
Once in the dashboard select "Apps" from the left sidebar menu.

You should see a page like this. Select "Launch Your App" to continue.

Since we uploaded our code to GitHub select "GitHub" as our app's source.

You will now need to sign in to GitHub and authorize Digital Ocean to access your repositories. After that is complete you'll be taken back to Digitial Ocean where you can select a repository from a list of all your repositories.
The default settings should be good. Make sure that "Autodeploy code changes" is checked as that will allow our site to update anytime we make changes to our code in GitHub. Now click "Next."

The next page should look like this. You shouldn't need to make any changes here. When everything looks good press "Next."

On the next page, you'll be prompted to enter a name for your site. When you've chosen a name you like press "Next."

Now we need to select a plan. For this site, the free option should be good. After selecting a plan click "Launch Starter App."

Now Digital Ocean will deploy your website. This will take a few minutes. Don't leave the page. Once finished you should see a banner like this:

Step 5: Point Your Domain Name
Now let's point your domain to your site! First, go to the "Settings" tab then scroll down to where you see "Domains."


Click "Add Domain"

Now enter the domain you will be using. Since I have my domain managed in CloudFlare I'm going to select "You manage your domain." Copy the CNAME record.

Wherever you manage your DNS records (could be GoDaddy, Google Domain, CloudFlare, Namecheap, etc) you can then add a CNAME record.

After adding the CNAME record, go back over to Digital Ocean and click "Add Domain." DO will now rebuild and deploy your site.
🎉 Yay! You've now created a website, uploaded it to GitHub, deployed it to Digital Ocean, and linked to it with a custom domain.
If you find any errors or issues with this post please reach out. Thank you! 🙂
Bonus: Test Your Speed 🚀
With Bio Links, page load time is extremely important. To benchmark, your site's speed head over to Google's Page Speed Insights then run a test for your site. Mine scored a 100 which means my user's experience should be excellent.